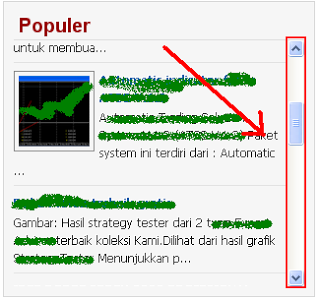
Fungsi scrool pada widget blogspot berikut saya contohkan jika digunakan untuk widget Popular Post atau Entri Populer.Jika kamu ingin menghemat tempat disidebar kamu yang full widget sehingga tidak memanjang banget maka kamu perlu cara ini. Pada dasarnya sama jika anda ingin menambahkan fungsi scroll ini untuk widget blogspot yang lain,misalnya arsip,recent posts,label dll.Yang berbeda mungkin hanya tempat menyisipkannya saja.Baca :Bagaimana cara membuat CSS scrollbar
Baiklah,begini langkah untuk membuat fungsi scrool popular post;
Widget Popular Post harus sudah dibikin dulu dan beri Nama pada widget nya, misalnya disini kamu beri nama Popular posts. Lalu Kamu masuk ke Dasbor > Template > Edit HTML > Expand template widget.
Cari Nama widget popular posts yang kamu bikin tadi yaitu Popular posts,biar mudah pergunakan CTRL+F.
Berikut ini code widget Popular Posts lengkapnya jika tadi sudah ketemu;
<b:widget id=’PopularPosts1′ locked=’false’ title=’Popular posts’ type=’PopularPosts’>
<b:includable id=’main’>
<b:if cond=’data:title’><h2><data:title/></h2></b:if>
<div class=’widget-content’ style=’overflow:auto; height:250px’>
<div class=’widget-content popular-posts’>
<ul>
<b:loop values=’data:posts’ var=’post’>
<li>
<b:if cond=’data:showThumbnails == "false"’>
<b:if cond=’data:showSnippets == "false"’>
<!– (1) No snippet/thumbnail –>
<a expr:href=’data:post.href’><data:post.title/></a>
<b:else/>
<!– (2) Show only snippets –>
<div class=’item-title’><a expr:href=’data:post.href’><data:post.title/></a></div>
<div class=’item-snippet’><data:post.snippet/></div>
</b:if>
<b:else/>
<b:if cond=’data:showSnippets == "false"’>
<!– (3) Show only thumbnails –>
<div class=’item-thumbnail-only’>
<b:if cond=’data:post.thumbnail’>
<div class=’item-thumbnail’>
<a expr:href=’data:post.href’ target=’_blank’>
<img alt=” border=’0′ expr:height=’data:thumbnailSize’ expr:src=’data:post.thumbnail’ expr:width=’data:thumbnailSize’/>
</a>
</div>
</b:if>
<div class=’item-title’><a expr:href=’data:post.href’><data:post.title/></a></div>
</div>
<div style=’clear: both;’/>
<b:else/>
<!– (4) Show snippets and thumbnails –>
<div class=’item-content’>
<b:if cond=’data:post.thumbnail’>
<div class=’item-thumbnail’>
<a expr:href=’data:post.href’ target=’_blank’>
<img alt=” border=’0′ expr:height=’data:thumbnailSize’ expr:src=’data:post.thumbnail’ expr:width=’data:thumbnailSize’/>
</a>
</div>
</b:if>
<div class=’item-title’><a expr:href=’data:post.href’><data:post.title/></a></div>
<div class=’item-snippet’><data:post.snippet/></div>
</div>
<div style=’clear: both;’/>
</b:if>
</b:if>
</li>
</b:loop>
</ul>
<b:include name=’quickedit’/>
</div> </div>
</b:includable>
</b:widget>
Code yang berwarna merah adalah code CSS scroolbar yang perlu kamu sisipkan.Untuk mengatur tingginya bisa kamu sesuaikan dengan kebutuhan Kamu yaitu height: 250px;
Cobalah bereksplorasi untuk widget yang lain,caranya sama walaupun tempat menyisipkannya yang mungkin berbeda.
Jika widget adalah HTML/Javascript (Contoh: memasang recent post terbaru) kamu cukup menambahkan code yang berwarna merah diatas cukup didalam widget HTML/Javascript nya saja.