Desain dari sebuah situs bisa menjadi sebuah identitas tersendiri yang unik.Karena itu untuk mendesain desain template yang berbeda dari semua situs yang ada akan membuat kesan sebagai satu ciri khas.
Desain template situs tidak kalah penting untuk diperhatikan,karena hal ini akan berpengaruh terhadap mood dari pengunjung.Desain harus sesuai dengan jenis dan tujuan dari sebuah situs jika ingin lebih optimal dalam segala hal.Baca:Memilih warna yang cocok untuk situs/blog.
Masih banyak alasan lagi kenapa seorang bloger harus menggunakan warna /desain template hasil sentuhan tangan sendiri.Padahal sebenarnya banyak template yang beredar dan bisa digunakan secara gratis bagus bagsu.
Misalnya saja si pemilik blog merasa lebih puas, jika template yang ia gunakan adalah hasil sentuhan tangan sendiri.
Jika anda ingin memiliki desain warna dan tataletak sendiri,anda hanya cukup merubah (mengedit) template yang sudah ada.Hanya menambahkan parameter tertentu saja,mengganti warna background sendiri misalnya.
Baca: Cara mengganti background blog dengan gambar
Tabel konten
Untuk merubah tampilan blog (mengedit template) ,khususnya template blogger, anda bisa mencoba tips ini.
Sebelum mulai mengedit template blogspot,kita harus mengetahui struktur sebuah dokumen HTML terlebih dahulu.
Pada dasarnya seluruh template HTML situs itu sama,terdiri dari susunan:
<HTML>
<HEAD>
<TITLE>Web title</TITLE>
Isi yang tidak terlihat di web browser
</HEAD>
<BODY>
Isi dari dokumen sesungguhnya yang terlihat di web browser
</BODY>
</HTML>
<HTML>
</HTML>
Code Seperti diatas disebut sebagai tag html, yang berfungsi untuk memarkup text ASCII menjadi dokumen html.
Tag html Diawali dengan tag pembuka <HTML> dan diakhiri dengan tag penutup </HTML>.Tag penutup ditandai dengan tanda slash “/”,yaitu untuk menghentikan proses render.Jika lupa diberi slash maka text diantara kedua tag tersebut tidak akan diproses oleh browser.Karena tag tersebut dianggap sebagai texts biasa oleh browser.
Penjelasan tentang HTML Baca: Pengertian HTML
Berikut ini contoh susunan template XML blogger yang wajib dikenal sebelum memulai mengedit sebuah template.
Catatan: Hanya sebagai contoh,bukan untuk diterapkan secara langsung karena tidak lengkap.
<?xml version=”1.0″ encoding=”UTF-8″ ?>
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<HTML lang=’en’ xml:lang=’en’ xmlns=’http://www.w3.org/1999/xhtml’ xmlns:b=’http://www.google.com/2005/gml/b’ xmlns:data=’http://www.google.com/2005/gml/data’ xmlns:expr=’http://www.google.com/2005/gml/expr’>
<HEAD>
<META content=’text/html; charset=UTF-8′ http-equiv=’Content-Type’/>
<META content=’blogger’ name=’generator’/>
<LINK href=’/atom.xml’ rel=’alternate’ title=’Your Title – Atom’ type=’application/atom+xml’/>
<LINK href=’/rss.xml’ rel=’alternate’ title=’Your Title – RSS’ type=’application/rss+xml’/>
<b:if cond=’data:blog.pageType == "index"’>
<TITLE><data:blog.title/></TITLE>
<b:else/>
<TITLE><data:blog.pageName/> | <data:blog.title/></TITLE>
</b:if>
<b:skin><![CDATA[
body {
background:$bgcolor;
margin:0;
color:$textcolor;
font:x-small Georgia Serif;
font-size/* */:/**/small;
font-size: /**/small;
text-align: center;
}
a:link {
color:$linkcolor;
text-decoration:none;
}
a img {
border-width:0;
}
/** Header **/
#header-wrapper {
width: 940px;
margin:10px auto;
padding:30px 0;
}
/** Outer-Wrapper **/
#outer-wrapper {
text-align:$startSide;
font: $bodyfont;
}
#content-wrapper {
width: 940px;
margin:20px auto;
}
#main-wrapper {
width: 600px;
}
#sidebar-wrapper {
width: 280px;
padding: 10px;
border:1px solid #ccc;
}
]]></b:skin>
</HEAD>
<BODY>
<DIV id=’outer-wrapper’>
<DIV id=’header-wrapper’>
</DIV>
<DIV id=’content-wrapper’>
<DIV class=’post-footer’>
</DIV>
<DIV id=’sidebar-wrapper’>
</DIV>
<DIV id=’siteinfo’>
</DIV>
</DIV><!– end content-wrapper –>
</DIV> <!– end outer-wrapper –>
</BODY>
</HTML>
Hal pertamakali yang harus diketahui dalam mengedit sebuah template (blogger), adalah mengetahui struktur dasar dokumen HTML dan kegunaanya.
Dari contoh atruktur template blogger, diatas mari kita bahas satu persatu code yang ada:
Diantara tag pembuka <head> dan tag penutup </head> adalah area yang tidak terlihat dihalaman blog.Area tersebut tempat meletakkan beberapa tag dan fungsi sbb:
#Berisi tag title,ditandai dengan tag pembuka <title> dan tag penutup </title>.
Ini adalah tag yang menampilkan title / judul halaman blog.Title ini Hanya dapat dilihat jika dokumen HTML diakses menggunakan browser.Namun hanya bisa dilihat pada tab browser (diluar dari isi halaman blog).
#Ditempatkan juga tag “Meta”,(meta tag),meta tag adalah perintah yang hanya untuk dibaca oleh crawl (robot).
Ada beberapa perintah yang dimasukkan pada meta tag , tergantung kebutuhan dari sebuah blog.
Jika blog memerlukan deskripsi untuk dibaca oleh crawl mesin pencari, maka dibuat meta deskripsi:
eg:<meta content=’berikut ini adalah cara mengedit template blog anda’ name=’DESCRIPTION’/>
#Biasanya juga diletakkan code pemanggilan kode sumber yang berada di folder lain atau di server situs yang lain.
Sumber kode yang dipanggil biasanya berupa file CSS dan file Javascript:
eg: <script type=’text/javascript’ src=’hxxp://alamatsumbercode.com/folder/file.js’/>
<link rel=’stylesheet’ type=’text/css’ href=’hxxp://alamatsumbercode.com/folder/style.css’ media=’screen’/>
Diantara tag pembuka <b:skin><![CDATA[ dan tag penutup ]]></b:skin>
Pada area ini diletakkan code CSS ,yaitu rangkaian code yang mengatur tataletak,warna background,font dari elemen HTML yang akan ditampilkan pada halaman blog.Masih banyak sekali fungsi untuk memanipulasi tampilan yang bisa diatur dengan CSS.
CSS ditandai dengan selector dari masing masing ID HTML yang ingin kita atur tampilannya.CSS sangat menentukan terhadap desain pada sebuah blog.
Melalui CSS inilah anda bisa merubah warna latar blog ,menambah garis pembatas,merubah ukuran elemen dan lain lain.
Untuk mengenal CSS,Anda bisa mempelajarinya pada kategori artikel: CSS
Di area tersebut berisi tag pembuka <body> dan tag penutup </body>
Pada area inilah isi dokiumen yang sesungguhnya yang terlihat pada sebuah halaman dari dokumen HTML.
Disini diletakkan elemen elemen yang menyususun bagian bagian dari isi halaman blog.
Elemen elemen tersebut ditandai dengan adanya ID HTML.ID html dibuat oleh seorang webmaster sebagai selector dan untuk mempermudahkan mengenali bagian dari sebuah elemen.Selector adalah identitas suatu komponen /elemen yang akan kita atur dengan CSS.
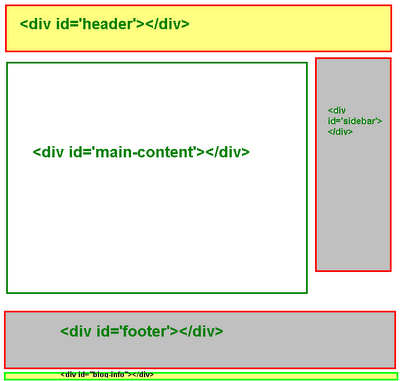
Susunan ID elemen template html Contoh:
Tag DIV pembuka <DIV id=’outer-wrapper’> dan tag div penutup</DIV>
Contoh ID elemen yang umum pada template blogger pada contoh:
<DIV id=’outer-wrapper’>Isi Elemen keseluruhan</DIV>
<DIV id=’header-wrapper’>Isi Elemen Header</DIV>
<DIV id=’content-wrapper’>Isi Elemen Content</DIV>
<DIV class=’footer’>Isi Elemen footer</DIV>
<DIV id=’sidebar-wrapper’>Isi Elemen Sidebar</DIV>
<DIV id=’siteinfo’>Isi elemen Info blog</DIV>
Berapapun jumlah elemen yang ditandai dengan DIV dan ID html bisa dimasukkan,tergantung dari kebutuhan webmaster dalam mendesain sebuah template.Selain ID ada juga CLASS.
Didalam area body inilah anda bisa menambah ataupun mengurangi elemen halaman.Anda juga bisa memindah tataletak dari elemen yang sudah ada.
Lebih jelasnya Baca:ID dan CLASS HTML
Jadi mutlak diperlukan pengetahuan dasar dasar HTML dan dasar dasar CSS agar mengerti betul bagian mana yang perlu untuk di edit.Jika belum paham sama sekali,disarankan jangan langsung melakukan edit template.Agar tidak bingung dalam mengedit template blogger, pelajari dulu dasar dasar HTML dan CSS pada artikel sebelumnya yang sudah ada blog ini.






maz, saya mau tanyak,
template blog saya kan pakek template dri buatan maz, ada yang saya bingungkan mengenai breadcrumbnya. kenapa waktu di postingan, breadcrumbnya dri home langsung ke judul postingan, tanpa label ya?
mohon pencerahannya, terima kasih