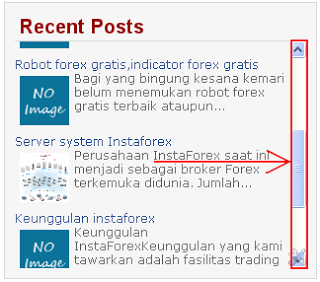
Scroolbar adalah bagian elemen yang bisa digeser naik atau turun dengan menggunakan mouse.
Apakah gunanya scroolbar?….
Scroolbar biasanya dipakai jika seorang webmaster bermaksud untuk menghemat tempat dihalaman situsnya yang dirasa terbatas.Ya,,maksudnya untuk menghemat tempat,terutama untuk widget pada blog.
Jika blog kamu memiliki tempat pada sidebar yang terbatas,agar tidak terlalu memanjang kebawah kamu bisa memanfaatkan css scrollbar ini untuk widget blog.
Cara memasang CSS scrollbar
<div style=”width: 190px; height: 190px; overflow: auto; padding: 5px”>
Konten berada disini…
</div>
Demo
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aliquam erat volutpat. Praesent tempus rutrum wisi. Proin dui libero, tempor non, mattis nec, imperdiet a, nulla. Nunc hendrerit, metus eget sodales interdum, ipsum felis lacinia elit, vel bibendum nunc ligula ac wisi. Donec vitae neque. Nam quis ante ut est viverra aliquet. Vestibulum dui. Phasellus ultricies elit nec nibh. Sed pede tortor, tincidunt a, vestibulum id, posuere quis, eros. Vestibulum quam. Nullam augue. Nullam eleifend turpis a augue. Aenean vestibulum. Quisque et velit eu diam consequat nonummy. Nullam volutpat enim et pede.
Fusce pretium. Sed sodales arcu eu nulla. Nunc dapibus dui nec tortor. Ut hendrerit dolor sit amet pede. Proin sit amet lorem. Vestibulum quis ligula. Quisque leo libero, pharetra at, porttitor at, mollis imperdiet, magna. Donec venenatis neque quis arcu. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Ut enim nibh, euismod et, gravida id, euismod et, lacus. Praesent consectetuer velit non neque. Nulla vehicula, arcu tincidunt vehicula ullamcorper, neque sapien iaculis ipsum, sit amet suscipit mi pede vitae augue. Cras tempor, arcu molestie porta pharetra, pede ipsum faucibus nisl, sit amet eleifend urna ante vel nibh. Cras egestas bibendum mauris. Etiam sit amet risus a magna sagittis faucibus.
In ante. Nunc aliquet tincidunt sem. Morbi vestibulum lectus eget tortor. Integer volutpat. Mauris vitae erat quis neque tempor faucibus. Duis mattis. Duis nec magna. Aliquam tristique mattis lorem. Morbi gravida. Nunc malesuada velit id enim. Nullam sit amet dolor eget orci dignissim imperdiet. Morbi viverra neque vitae magna. Sed nonummy. Sed nunc risus, dignissim consectetuer, hendrerit vel, dapibus at, risus. Mauris id neque sit amet augue pretium blandit. Sed sit amet nunc. Sed fermentum tristique nibh. Proin pellentesque tincidunt risus. Aenean erat. In blandit aliquam massa.
Fusce pretium. Sed sodales arcu eu nulla. Nunc dapibus dui nec tortor. Ut hendrerit dolor sit amet pede. Proin sit amet lorem. Vestibulum quis ligula. Quisque leo libero, pharetra at, porttitor at, mollis imperdiet, magna. Donec venenatis neque quis arcu. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Ut enim nibh, euismod et, gravida id, euismod et, lacus. Praesent consectetuer velit non neque. Nulla vehicula, arcu tincidunt vehicula ullamcorper, neque sapien iaculis ipsum, sit amet suscipit mi pede vitae augue. Cras tempor, arcu molestie porta pharetra, pede ipsum faucibus nisl, sit amet eleifend urna ante vel nibh. Cras egestas bibendum mauris. Etiam sit amet risus a magna sagittis faucibus.
In ante. Nunc aliquet tincidunt sem. Morbi vestibulum lectus eget tortor. Integer volutpat. Mauris vitae erat quis neque tempor faucibus. Duis mattis. Duis nec magna. Aliquam tristique mattis lorem. Morbi gravida. Nunc malesuada velit id enim. Nullam sit amet dolor eget orci dignissim imperdiet. Morbi viverra neque vitae magna. Sed nonummy. Sed nunc risus, dignissim consectetuer, hendrerit vel, dapibus at, risus. Mauris id neque sit amet augue pretium blandit. Sed sit amet nunc. Sed fermentum tristique nibh. Proin pellentesque tincidunt risus. Aenean erat. In blandit aliquam massa.
SUBREK ChanNel SaYA DI YOUTUBE