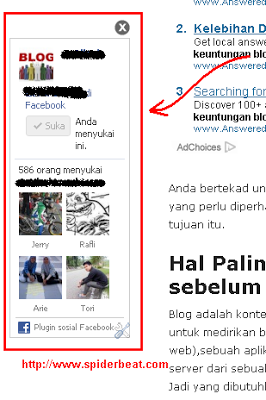
Kreasi FB Like Box melayang ini dapat anda coba untuk semakin mempercantik blog kamu.Selain itu pengunjung blog kamu akan selalu melihat Likebox ,sehingga mereka tidak akan lupa memberikan like sebelum meninggalkan halaman blog kamu.Dan Kamu pasti senang kan jika likes fanpage kamu semakin cepat bertambah.
Keistimewaan dari like box melayng ini adalah muncul disebelah kiri dari kontent(untuk wide screen),sehingga tidak akan menghalangi artikel dan navigasi.Selain itu juga adanya tombol Close,sehingga bisa di sembunyikan oleh pengunjung jika mereka anggap mengganggu.
Cara bekerjanya: jika pengunjung melakukan scrooling kebawah atau keatas,FB like box tersebut tetap berada pada posisinya (mengambang) dengan halus.
Kamu bisa memasangnya di blogspot ataupun blog wordpress hosting sendiri.
Code dan cara pemasangan FB Like Box melayang dengan tombol Close.
Kreasi ini hanya menambahkan sedikit code Javascript ,ikuti langkah langkah berikut.
1.Persiapkan dulu code dari plugin likeboxnya terlebih dahulu dengan memakai ukuran : width 140px dan height 270 px.Kamu bisa menyesuaikan ukurannya dengan template blog kamu nanti.Ukuran yang dipakai memang tidak terlalu lebar agar tidak menghalangi kontent.
2.Buat New widget HTML/Javascript (blogspot), kemudian copypaste code berikut:
<style type=”text/css”>
#fixed{
position:absolute;
margin-top:140px;
background-color: #fff;
width: 140px;
visibility: hidden;
z-index: 100;
}
</style>
<script type=”text/javascript”>
var persistclose=0 //set to 0 or 1. 1 means once the bar is manually closed, it will remain closed for browser session
var startX = 40 //set x offset of bar in pixels
var startY = 5 //set y offset of bar in pixels
var verticalpos=”fromtop” //enter “fromtop” or “frombottom”
function iecompattest(){
return (document.compatMode && document.compatMode!=”BackCompat”)? document.dobumentElement : document.body
}
function get_cookie(Name) {
var$20search = Name + “=”
var returnvalue = “”;
if (document.cookie.length > 0) {
offset = document.cookie.indexOf(search)
if (offset != -1) {
offset += search.length
end = document.cookie.indexOf(“;”, offset);
if (end == -1) end = document.cookie.length;
returnvalue=unescape(document.cookie.substring(offset, end))
}
}
return returnvalue;
}
function closebar(){
if (persistclose)
document.cookie=”remainclosed=1″
document.getElementById(“fixed”).style.visibility=”hidden”
}
function staticbar(){
barheight=document.getElementById(“fixed”).offsetHeight
var ns = (navigator.appName.indexOf(“Netscape”) != -1) || window.opera;
var d = document;
function ml(id){
var el=d.getElementById(id);
if (!persistclose || persistclose && get_cookie(“remainclosed”)==””)
el.style.visibility=”visible”
if(d.layers)el.style=el;
el.sP=function(x,y){this.style.left=x+”px”;this.style.top=y+”px”;};
el.x = startX;
if (verticalpos==”fromtop”)
el.y = startY;
else{
el.y = ns ? pageYOffset + innerHeight : iecompattest().scrollTop + iecompattest().clientHeight;
el.y -= startY;
}
return el;
}
window.stayTopLeft=function(){
if (verticalpos==”fromtop”){
var pY = ns ? pageYOffset : iecompattest().scrollTop;
ftlObj.y += (pY + startY – ftlObj.y)/8;
}
else{
var20pY = ns ? pageYOffset + innerHeight – barheight: iecompattest().scrollTop + iecompattest().clientHeight – barheight;
ftlObj.y += (pY – startY – ftlObj.y)/8;
}
ftlObj.sP(ftlObj.x, ftlObj.y);
setTimeout(“stayTopLeft()”, 10);
}
ftlObj = ml(“fixed”);
stayTopLeft();
}
if (window.addEventListener)
window.addEventListener(“load”, staticbar, false)
else if (window.attachEvent)
window.attachEvent(“onload”, staticbar)
else if (document.getElementById)
window.onload=staticbar
</script>
<br />
<div class=”clear”>
</div>
<div id=”fixed”>
<div style=”text-align: right;”>
<a href=”” onclick=”closebar(); return false”><img src=”http://demandware.edgesuite.net/aaca_prd/on/demandware.static/Sites-ninewest-Site/-/default/v1340878667943/images/productDetail/b_close_wText.gif” /></a></div>
Masukkan disini Code dari LikeBox FB Kamu
</div>
Kamu bisa melakukan penyetelan atau penyesuaian dengan merubah nilai pada code yang diberi warna merah.
3.Ganti tulisan yang berwarna biru pada script diatas, dengan Code dari plugin FB LikeBox yang sudah kamu buat dan sediakan tadi.
4.Simpan Widget
5.Selesai dan coba.
Nah kan,lebih keren karena munculannya tidak mengganggu kontent blog kamu,dan bisa di close lagi…Enjoy…






terima kasih banyak atas tutorialnya
kalo untuk di pasang ei WP gimana caranya.. kan beda wp ngk ada edit htmlnya www.usaharakyat.com
Mksh bnyak gan. ditunggu kunjungan baliknya di http://blogziip.blogspot.com dan http://uniqers.blogspot.com
izin dipakai yah gan, mampir-mampir ke www.teaterpetass.com juga yah, terima kasih
makasih gan..