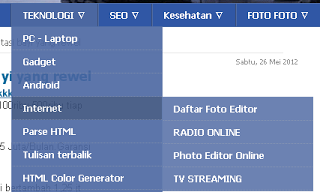
Navbar atau alat navigasi pada sebuah blog, ada beberapa jenis dan sistem yang bisa dipakai.Jenis navigasi yang umumnya banyak dipakai adalah jenis daftar horisontal biasa,horisontal dropdown,horisontal dropdown bertingkat,vertical biasa ataupun vertical bertingkat.
System dari codenya bisa menggunakan CSS murni dan bisa juga ditambahin fungsi javascript untuk mendapatkan efek tertentu seperti fade out,smooth dan lainnya.
Banyak sekali model menu bar ini yang bisa dikreasikan dengan javascript,namun pakailah metode sesuai dengan kebutuhan pokok blog anda.
Sesuaikan dengan desain dari template,misalnya template anda berukuran lebih sempit namun ingin menambahkan daftar menu yang lebih banyak maka anda bisa memilih menudropdown atau menu dropdown bertingkat.
Baiklah,disini saya akan menambahkan satu masukkan untuk anda yaitu cara membuat menu dropdown horizontal dengan jQuery (metode baru dalam pemakaian javaScript).
Cara ini tergolong cara yang paling sederhana dan mudah,namun terkesan elegan untuk hasil akhirnya.
Syarat untuk memakai system jQuery ini salah satunya adalah dengan menambahkan suatu framework yang dikembangkan oleh jQuery.
Cara menambahkan menubar dropdown ala jQuery
Pertama tambahkan dulu source jquery berikut kedalam template blogspot anda sebelum tag </head>.
<script src=”http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js” type=”text/javascript”>
Catatan: Jika template anda sudah terdapat source jQuery ini,maka tidak perlu ditambahkan lagi.Itulah salah satu keistimewaan jQuery,jika ingin menambahkan fungsi yang lain tinggal menambahkan sedikit code saja (plugin jQuery).
Langkah yang kedua adalah menambahkan plugin jQuery yang berfungsi sebagai fungsi dropdownnya.
Paste plugin jQuery berikut sebelum tag </head> atau sebelum tag </body>
<script type=”text/javascript”>
//<![CDATA[
jQuery(document).ready(function () {
$(‘.menudd li’).hover(function() {
$(this).children(‘ul’).filter(‘:not(:animated)’).slideDown(200);
}, function() {
$(this).children(‘ul’).slideUp(200);
});
});
//]]>
</script>
Langkah yang ketiga tambahkan style dari menu dropdownnya sebelum code ]]</b:skin>
.menudd{font:normal 14px;line-height:normal;text-transform:none;margin:0;padding:0px 0px;color:white;text-decoration:none;text-align:left}
.menudd ul{border:1px solid #536FA7;background-color:#3057A5;height:30px;line-height:30px;margin:0;padding:0px 0px}
.menudd li{list-style:none;margin:0px 0px;padding:0px 0px;color:white;float:left;display:inline;position:relative}
.menudd li a{display:block;margin:0px 0px;padding:0px 15px;color:white;text-decoration:none;font-weight:bold;line-height:30px;outline:none;border-left:1px solid #536FA7;border-right:1px solid #3B4D72}
.menudd li a:hover{background:#394F7B}
.menudd li ul{position:absolute;z-index:10;left:0px;top:100%;height:auto;margin:0px 0px;padding:0px 0px;width:200px;display:none}
.menudd li ul a{border-left:none;border-right:none;border-bottom:1px dotted #6F80A1;display:block}
.menudd ul li a:hover{background:#394F7B}
.menudd li ul li{float:none;display:block;width:auto}
.menudd li ul ul{top:0px;left:100%}
.menudd li a:focus{background-color:#4B67A1;border-left-color:#777;border-right-color:#555}
.menudd ul li a:focus{background-color:#4B67A1;border-top-color:#777;border-bottom-color:#555}
.menudd li a:hover,.menudd li:hover > a{background-color:#4B67A1}
Catatan: Anda bisa merubah style dengan warna atau gaya CSS kesukaan anda.
Langkah Yang terakhir pasang kerangka menu navigasi dropdown berikut kedalam template anda.
Anda bisa menempatkan kerangka menu navigasi dropdown ini sesuai dengan keinginan,misalnya dibawah header.Berikut kerangkanya;
<div class=’menudd’>
<ul>
<li><a href=’#’>HOME</a></li>
<li><a href=’#’>MENU1</a>
<ul>
<li><a href=’#’>SubMENU1 Satu</a></li>
<li><a href=’#’>SubMENU1 Dua</a></li>
<li><a href=’#’>SubMENU1 Tiga</a></li>
<li><a href=’#’>SubMENU1 Empat</a></li>
<li><a href=’#’>SubMENU1 Lima</a></li>
</ul>
</li>
<li><a href=’#’>MENU 2</a>
<ul>
<li><a href=’#’>subMenu Satu</a></li>
<li><a href=’#’>subMenu Dua</a></li>
<li><a href=’#’>subMenu Tiga</a>
<ul>
<li><a href=’#’>submenu Tiga Satu</a></li>
<li><a href=’#’>submenu Tiga Dua</a></li>
<li><a href=’#’>submenu Tiga Tiga</a></li>
<li><a href=’#’>submenu TIga Empat</a></li>
<li><a href=’#’>submenu Tiga Lima</a></li>
</ul>
</li>
<li><a href=’#’>MENU 3</a></li>
<li><a href=’#’>MENU 4</a></li>
</ul>
</li>
<li><a href=’#’>MENU 5</a>
<ul>
<li><a href=’#’>Submenu 5 Satu</a></li>
<li><a href=’#’>Submenu 5 Dua</a></li>
<li><a href=’#’>Submenu 5 Tiga</a></li>
<li><a href=’#’>Submenu 5 Empat</a></li>
<li><a href=’#’>Submenu 5 Lima</a></li>
</ul>
</li>
</ul>
</div>
Kemudian masukkan link link yang anda inginkan kedalam kerangka tersebut.
Terakhir simpan template anda!
Catatan: disaat mengedit kerangka menu,jangan sampai ada code yang terhapus karena template akan error dan tidak akan diterima oleh blogger.






masih bingung masukkin link nya dimana
terima kasih banyak telah berbagi informasi tentang cara mudah membuat navbar menu dropdown… semoga tuhan memberikan yang terbaik bagi kita semua