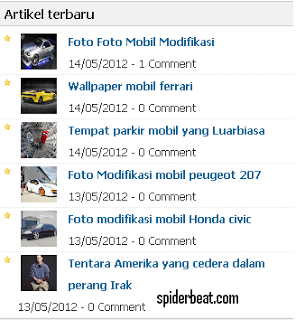
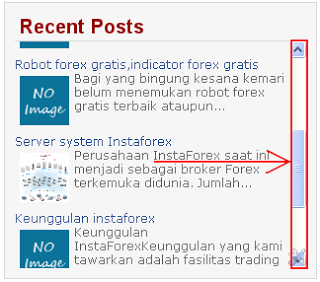
Recent post thumbnail berikut bisa kamu coba terapkan untuk blog Kamu.Selain code yang lebih disederhanakan,thumbnail yang ditampilkan adalah versi gambar kompresi dari album gambar postingan.Itulah kenapa kita sebut sebagai recent post thumbnail blogger yang memiliki loading ringan.
Cara pemasangan code Recent post thumbnail:
1.Login ke dasboard blogger Kamu -> Add new widget HTML/Javascript dan paste code berikut;
<style type=”text/css”>
#recent-posts img{float:left;overflow:hidden;margin-right:10px;background:#FFF;width:40px;height:40px;padding:3px}
#recent-posts li a{font-weight:bold}
</style>
<div id=’recent-posts’>
<script type=’text/javaScript’>
var rcp_numposts=6;
var rcp_snippet_length=80;
var rcp_info=’yes’;
var rcp_comment=’Comment’;
var rcp_disable=”;
function recent_posts(json){var dw=”;a=location.href;y=a.indexOf(‘?m=0′);dw+='<ul>’;for(var i=0;i<rcp_numposts;i++){var entry=json.feed.entry[i];var rcp_posttitle=entry.title.$t;if(‘content’in entry){var rcp_get_snippet=entry.content.$t}else{if(‘summary’in entry){var rcp_get_snippet=entry.summary.$t}else{var rcp_get_snippet=””;}};rcp_get_snippet=rcp_get_snippet.replace(/<[^>]*>/g,””);if(rcp_get_snippet.length<rcp_snippet_length){var rcp_snippet=rcp_get_snippet}else{rcp_get_snippet=rcp_get_snippet.substring(0,rcp_snippet_length);var space=rcp_get_snippet.lastIndexOf(” “);rcp_snippet=rcp_get_snippet.substring(0,space)+”…”;};for(var j=0;j<entry.link.length;j++){if(‘thr$total’in entry){var rcp_commentsNum=entry.thr$total.$t+’ ‘+rcp_comment}else{rcp_commentsNum=rcp_disable};if(entry.link[j].rel==’alternate’){var rcp_posturl=entry.link[j].href;if(y!=-1){rcp_posturl=rcp_posturl+’?m=0′}var rcp_postdate=entry.published.$t;if(‘media$thumbnail’in entry){var rcp_thumb=entry.media$thumbnail.url}else{rcp_thumb=”http://lh3.ggpht.com/–Z8SVBQZ4X8/TdDxPVMl_sI/AAAAAAAAAAA/jhAgjCpZtRQ/no-image.png”};}};dw+='<li>’;
dw+='<div><a href=”‘+rcp_posturl+'” rel=”nofollow” title=”‘+rcp_posttitle+'”><img alt=”‘+rcp_posttitle+'” src=”‘+rcp_thumb+'”/></a></div>’;
dw+='<div><a href=”‘+rcp_posturl+'” rel=”nofollow” title=”‘+rcp_snippet+'”>’+rcp_posttitle+'</a></div>’;if(rcp_info==’yes’){dw+='<span>’+rcp_postdate.substring(8,10)+’/’+rcp_postdate.substring(5,7)+’/’+rcp_postdate.substring(0,4)+’ – ‘+rcp_commentsNum+'</span>’;};dw+='<div style=”clear:both”></div></li>’;};dw+='</ul>’;document.getElementById(‘recent-posts’).innerHTML=dw;};document.write(‘<script type=”text/javascript” src=”/feeds/posts/default?alt=json-in-script&max-results=’+rcp_numposts+’&callback=recent_posts”></script>’);
</script>
</div>
Setting:
var rcp_numposts=6; 6 adalah jumlah judul yang ditampilkan.Tamabah atau kurangi jika menginginkan
var rcp_snippet_length=80; 80 adalah jumlah karakter dari title,dalam hal ini adalah cuplikan artikel.Ganti 80 dengan jumlah karakter sesuai dengan keinginan kamu.
var rcp_info=’yes’; ‘Yes’ adalah jika ingin menampilkan Tanggal dan comments,jika tidak ingin maka ganti dengan ‘no’
width:40px;height:40px; adalah ukuran panjang kali lebar thumbnail,ubah sesuai dengan keinginan.Defaultnya adalah 40px.
2.Simpan widget,dan lihat hasilnya.






Mksih Banyak Gan untuk widgetnya, owh ya gan maaf kalo boleh usul untuk rel snipetnya bkanya bagus kalo pake yang rcp_posttitle dibanding agan pasang yang ini gan "…" karena mungkin kalo langsung ke title kelihatanya lebih seo gan, maaf gan kalo lancang ini cuma usul aja.
Makasih banyak script nya gan…. 🙂